Ant Design Pro 使用问题收集
安装问题
1. pro create myapp 新建项目时 报错:
Error: Command failed with exit code 128: git clone https://gitee.com/ant-design/ant-design-pro --depth=1 --branch all-blocks myapp
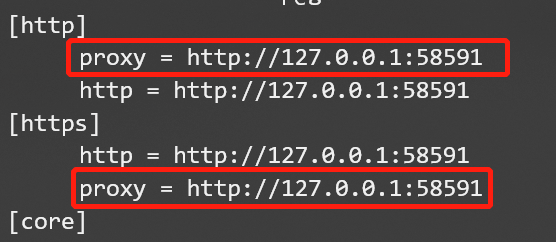
原因是git命令的代理问题,使用命令没有解决,直接打开git的配置文件删除proxy就解决了。
解决:
"C:\Users\Indy\.gitconfig" 删除文件的 proxy 行。

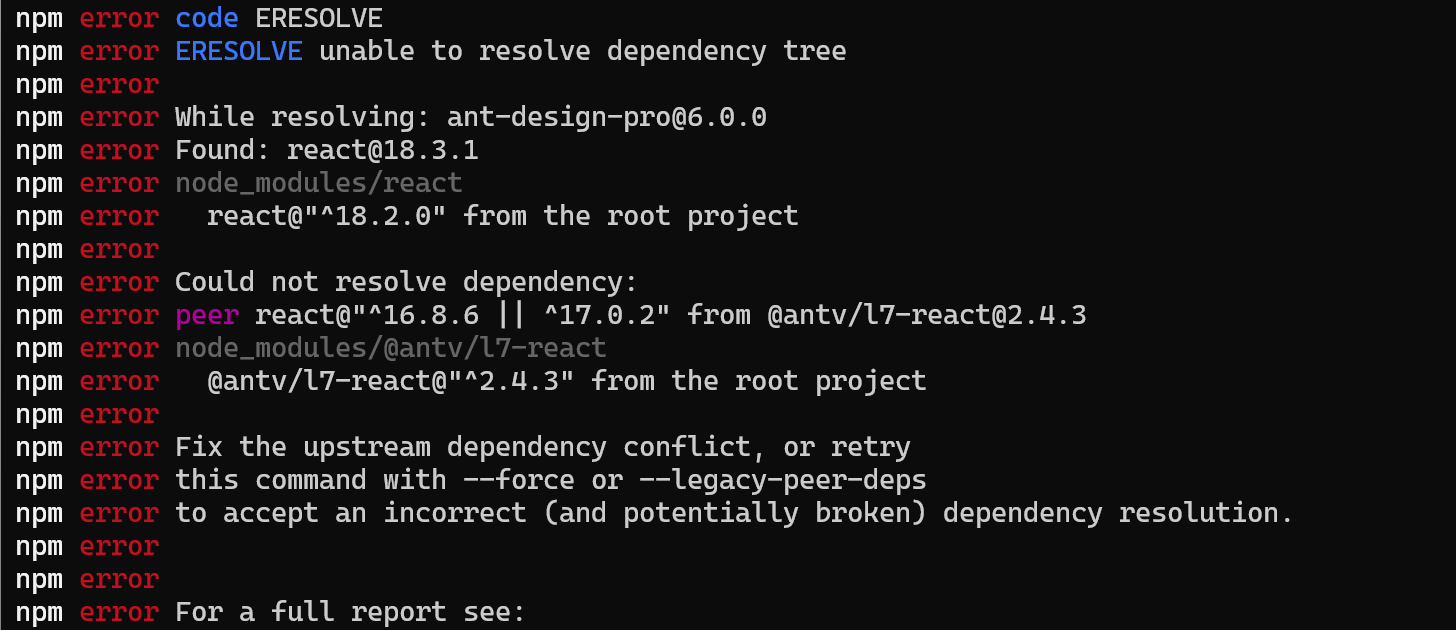
2. 运行npm install 下载依赖报错:
peer react@“^16.8.6 || ^17.0.2” from @antv/l7-react@2.4.3,版本依赖冲突
解决:
使用npm install --legacy-peer-deps 命令绕过依赖冲突下载
npm install --legacy-peer-deps
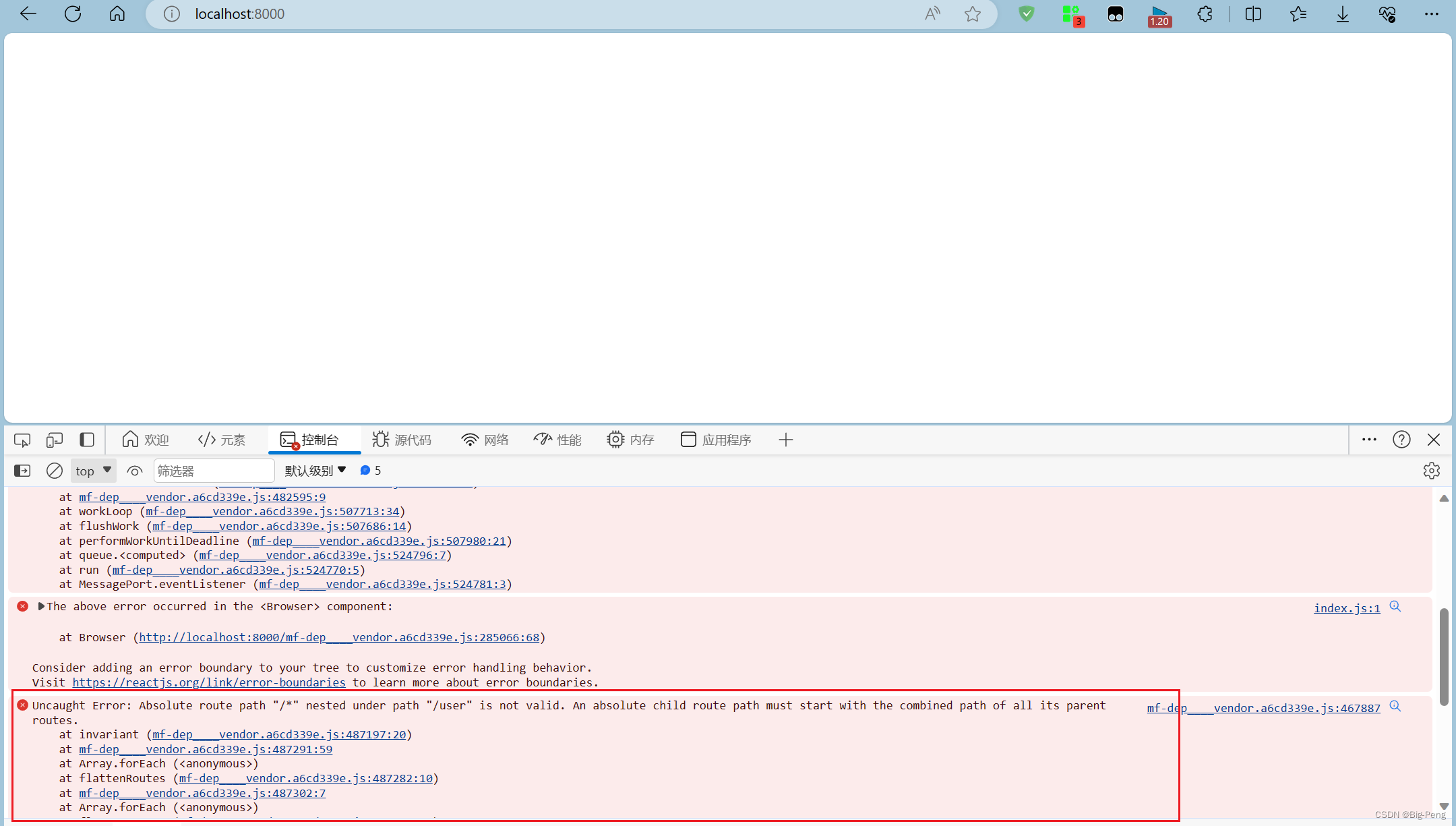
3. 运行npm install 下载依赖报错:
启动项目,访问链接显示白板,F12报错,路由/*配置的问题。
解决:
找到项目中的config/routes.ts,将40-43行的代码注释,注意位置,不要配错
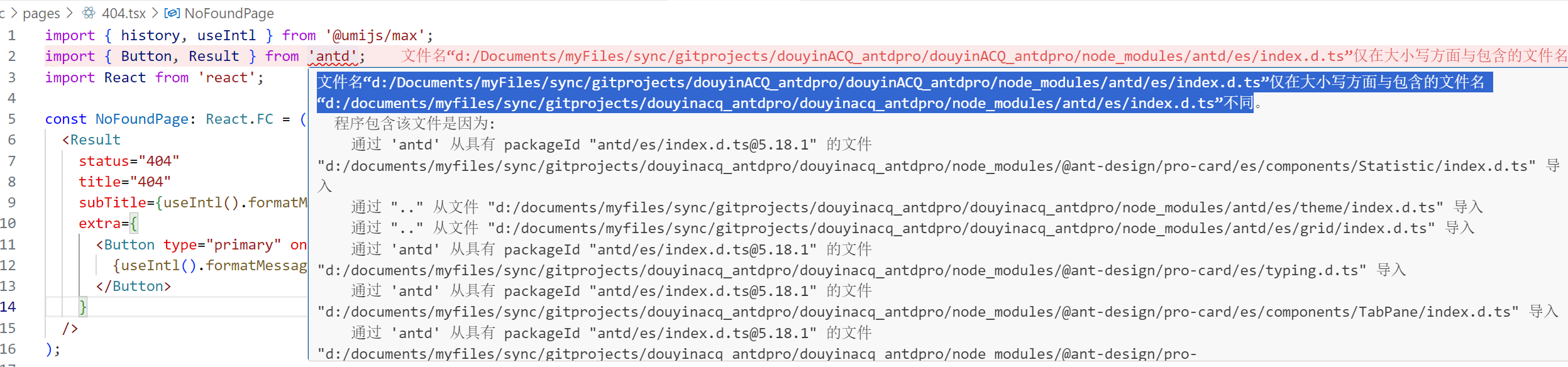
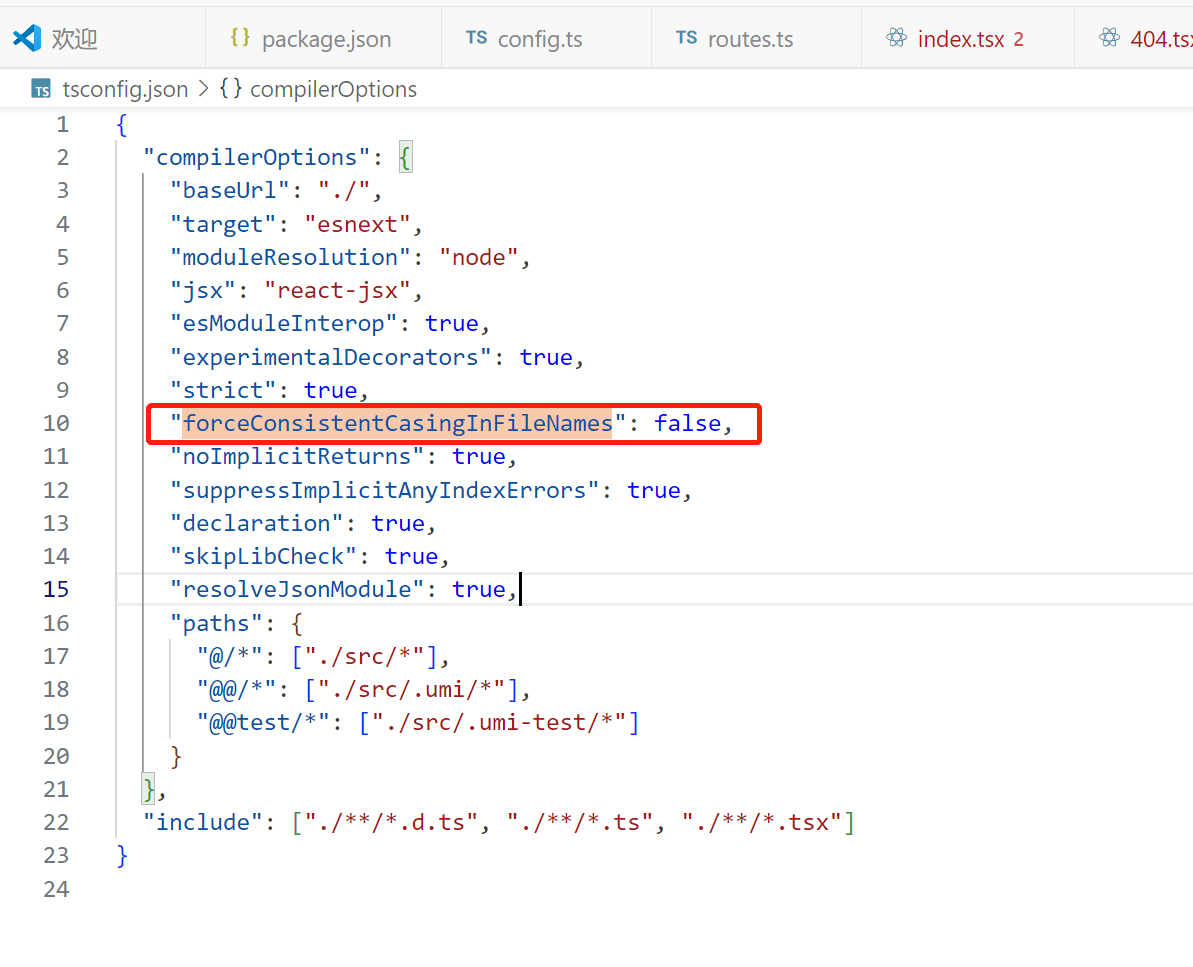
4. VS Code编辑器报错:
文件名“/node_modules/antd/es/index.d.ts”仅在大小写方面与包含的文件名“/node_modules/antd/es/index.d.ts”不同。
解决:
在项目根目录下的tsconfig.json文件中,修改forceConsistentCasingInFileNames属性为false即可(关闭ts大小写校验)。
5. 宝塔面板部署
使用宝塔面板,和传统react项目不同的是,不需要新建node项目并安装各种依赖,直接新建一个静态网站,运行目录指向build生成的dist目录就行.
6.解决react项目硬刷新(Ctrl+R) 404的问题.
这个是因为react是单页应用(SPA),只有一个index.html作为入口文件,其它的路由都是通过JS来进行跳转的。
而网页上显示的是静态资源的绝对路径,虽然浏览器上的url变化了,但实际上服务器的静态资源是没有更改路径的,始终只有index.html这一个入口,所以刷新就会导致url上的路径和服务器上的资源不匹配,无法找到静态资源,从而报错404。
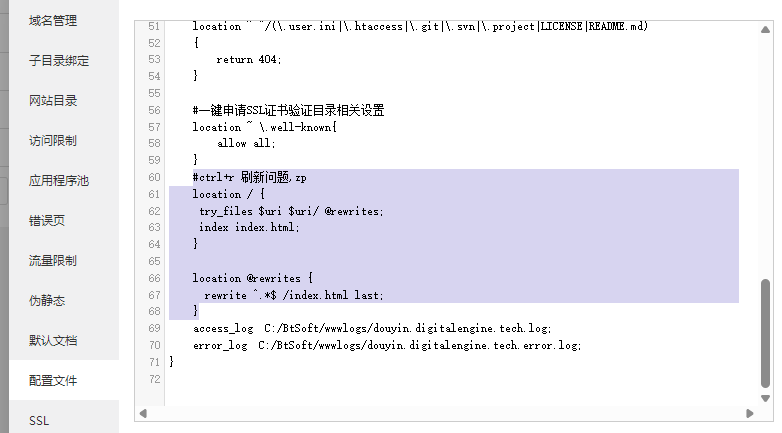
解决:
配置一下nginx
location / {
try_files $uri $uri/ @rewrites;
index index.html;
}
location @rewrites {
rewrite ^.*$ /index.html last;
}