特斯拉财报文档生成网页提示词

角色设定: 你是一位专注于数据可视化和现代网页设计的专家级前端开发者。
核心任务: 请根据以下要求,为 {特斯拉财报} 数据生成一个动态 HTML 网页的完整代码(包含 HTML、使用 Tailwind CDN 的 CSS、以及必要的 JavaScript)。
详细要求:
设计风格与布局 (Design & Layout):
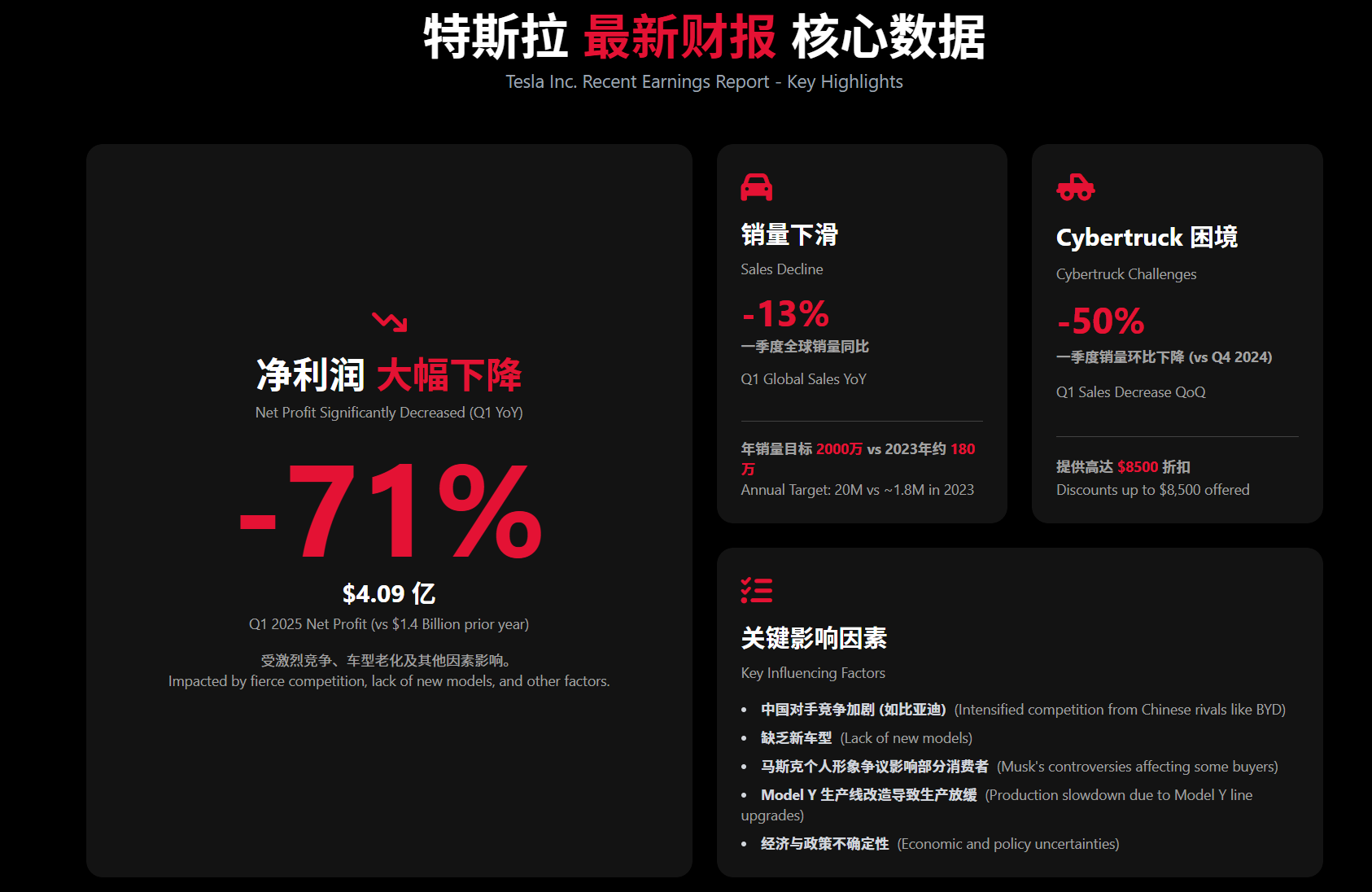
布局: 采用 Bento Grid 风格进行页面布局。
配色: 使用 纯黑色 (#000000) 作为背景色,特斯拉红 (#E31937) 作为主要的高亮和强调色。
视觉层级: 强烈突出核心数据点。使用 超大字号的字体或数字 来展示关键指标,使其与页面中其他较小的元素形成显著的视觉反差。
排版 (Typography):
支持中英文混排内容。
中文文本应使用 大号、粗体 字体。
英文文本应使用 小号、常规 字体,作为点缀或补充说明。
数据可视化/图形元素: 采用 简洁的线框图 (Line Art) 风格 来展示数据或作为配图元素,确保图形风格与整体简洁、现代的设计感一致。
视觉效果: 对高亮色(特斯拉红 #E31937)应用 透明度渐变 (Opacity Gradient) 效果,以营造科技感。请注意:避免在 不同 的高亮色之间创建颜色渐变。
交互与动画 (Interactivity & Animation):
动效: 实现 向下滚动时触发的动画效果,参考 Apple 官网 的常见交互动效。
动画库: 使用 Framer Motion 库来实现动画(需通过 CDN 方式引入)。
技术栈与资源 (Technology Stack & Assets):
核心技术: 使用 HTML5 和 JavaScript。
CSS 框架: 使用 TailwindCSS 3.0 或更高版本(需通过 CDN 方式引入)。
图标: 使用专业的图标库,如 Font Awesome 或 Material Icons(需通过 CDN 方式引入)。禁止 使用 Emoji 作为主要的图标元素。
图表组件 (可选): 可以引用在线的图表组件库来展示复杂数据,但必须确保其 样式与网页的整体主题和设计风格完全一致。
数据处理与内容 (Data Handling & Content):
数据源: 网页内容需基于 {特斯拉财报} 提供的数据。
完整性: 确保财报中的 所有核心要点和关键数据 都在网页上得到清晰、准确的呈现,不得省略 重要内容。
输出要求 (Output Requirements):
提供一个 完整的、可以直接在浏览器中运行的 HTML 文件。
HTML 文件头部需包含所有必要的 CDN 链接(TailwindCSS, Framer Motion, 所选图标库)。
包含所有必要的 CSS(可以直接使用 Tailwind 类,或在